Seguramente a muchos os parecerá una tontería, pero para gente como yo que no conocemos muchos lenguajes, como por ejemplo PHP, nos vemos limitados a la hora de integrar algunas funcionalidades en nuestros proyectos. Sin ir más lejos y como es normal, quise poner un formulario de contacto en mi web que enviara los correos a mi cuenta de Gmail, hotmail, etc.
Se que muchos me diréis que porque no he creado la web con WordPress y génesis, por ejemplo. Así el asunto quedaría zanjado de un plumazo, pero es demasiado fácil, y ademas quiero solo una web estática que me sirva solo de presentación ya que se va a actualizar muy poco. El problema me surge al no hacerlo con WordPress, es que debía programarlo y yo no soy programador. Necesitaba algo que como diseñador y maquetador, me permitiera salir del paso y no fuera nada complejo.
La verdad es que busqué muchísimo y encontré bastante poco. o es que yo hago búsquedas deficientes en Google. Pero di con un código PHP, que además iba acompañado con el código HTML. Antes de agregarle estilos, lo inserté en la web que tengo alojada en miarroba, que ya sabéis que es un servidor gratuito aunque tiene planes de pago, claro está. Y sorpresa! funcionaba a la perfección, despues de buscar y probar en bastantes ocasiones. Por fin, había conseguido un formulario de contacto con envío a Gmail, Hotmail, etc.
Os cuento todo esto porque seguramente te a pasado lo mismo que a mi. Buscabas una solución sencilla a un problema concreto, como es el que yo tenía y no conseguiste solucionarlo. Es por eso, que quiero compartir todo el código que he generado a partir del que yo "adopté". También va a servir para crear una especie de repositorio de donde la comunidad de HTML5 y CSS3 que tenemos creada, pueda servirse de estos elementos prediseñados.
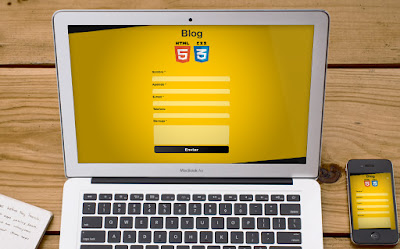
El formulario de contacto con envío a Gmail, Hotmail, etc, venia sin ningún estilo, los estilos que veis en la imagen son los que yo le he aplicado para adaptarlo al diseño de mi página web. Te recomiendo que eches un ojo al curso de HTML5 desde cero. En el modulo 3 vas a encontrar todo lo relacionado con los formularios, estructura, botones, campos de email, areas de texto y muchísimo más.
Como usarlo
Teniendo los archivos descargados y estando dentro de la carpeta "Formulario de contacto PHP", vais a encontrar los siguientes archivos:
Archivo formulario.html:
Este es el código html que trabaja del lado del cliente, es decir, el que contiene todos los campos a completar por el usuario que quiere enviarnos un formulario. El código que esta dentro de la etiqueta <body>, es el que tenéis que pegar en vuestra página de contacto contacto.html o en el sitio que os apetezca de vuestra web.
Archivo estilos.css
En este archivo se encuentran los estilos que le he aplicado al formulario. Os puede interesar seguir el curso de CSS3 desde cero. Podéis modificar fácilmente el diseño desde este documento muy fácilmente. La versión que habéis probado en la demo, es responsive pero que se adapte o no a tu sitio web, depende de la web donde vayas a insertarlo, yo lo hice responsive ya teniéndolo insertado en mi web.
Archivo send_form_email.php:
Este es el código que trabaja del lado del servidor, es decir, el que se encarga de recopilar y validar los datos que posteriormente enviará a nuestro correo personal. Tiene que estar en la misma carpeta que formulario.html o el documento donde lo hayas insertado, no se te olvide. Hice una pequeña modificación para que en lugar de que al enviar el correo, se abriera una pagina con el mensaje "Gracias! Nos pondremos en contacto contigo a la brevedad", saltara un mensaje de confirmación y al aceptar redireccione a index.html con un sencillo script. La verdad es que así queda mucho mejor visualmente, la otra opción era muy cutre.
Pruebas y posibles errores
Para poder hacer pruebas de envío y confirmar que todo funciona correctamente es necesario subirlo al servidor de hosting y hacer las pruebas online. Este es un error muy común, querer que funcione estando en local, tranquilos que a mi me ha pasado y por eso lo cuento.
Si al probar el formulario nos salta una ventana de alerta confirmando el envío, quiere decir que el mensaje fue enviado correctamente. Si ves que no lo recibes, es que puede estar en la carpeta de correo no deseado, también me ha pasado.
Si en cambio nos da algún tipo de error, primero confirmar que los archivos send_form_email.php y formulario.html estén subidos al servidor y se encuentren en la misma carpeta. Si están todos los archivos, revisa el mensaje de error para ubicar un posible error de sintaxis en alguno de los archivos.
Como hacer modificaciones
Yo no tocaría nada, lo dejaría como está ya que con CSS vas a modificar el diseño a tu gusto. Si quieres modificar algo eres libre de hacerlo, pero por favor, cuéntanos en los comentarios como y que has modificado y tu experiencia con este formulario.
Esta claro que los formularios más complejos o de proyectos más grandes nos va a convenir resolverlo con un programador, pero para proyectos de menor exigencia como los que yo hago, este formulario funciona bastante bien y resuelve un problema que muchos maquetadores tenemos cuando queremos insertar un formulario de contacto con envío a Gmail, Hotmail, etc en un sitio pequeño.
Nada más por el momento, espero que os sirva este formulario. A mi me vino de lujo en su momento y por eso lo he querido compartir con vosotros/as. Si necesitáis ayuda para poder insertarlo en vuestra web o blog, no dudéis en dejar un comentario. Por favor comparte este post en tu red social favorita, así me ayudas a llegar más gente. Y cuéntame tu experiencia si has utilizado estos archivos para insertarlos en tu web, me interesa mucho.
¡HASTA LA PRÓXIMA!










1 Comentarios
Excelente! Precisamente andaba buscando algoo así, hay buenas opciones pero son de pago. Ahora ya podre ir a crear correo Hotmail y ver como funciona!
ResponderEliminar