Sin duda, que estés en esta primera clase de introducción al desarrollo web con HTML5, significa que has dado tu primer paso. Tu primer paso para iniciarte en el mundo del desarrollo web con HTML5 y CSS3. Como os comenté en el post de presentación, vamos a comenzar por el curso de HTML5 desde cero. Este curso está dividido en cinco modulos y 31 clases.
Lo necesario para empezar
- Visual Studio Code (Recomendado)
- Sublime Text
- LivePage
- Google Chrome
- Firefox
- Opera
- Microsoft Edge
Lo primero que debemos hacer es tener todo listo para para empezar con el curso de HTML5 desde cero. Descarga e instala Visual Studio Code, este editor es el que estoy usando actualmente y el que recomiendo, además es gratis!. A la hora de escribir código es más rápido que Sublime Tex 3. Es muy personalizable, y tiene muchas ayudas visuales, además de avisarte de errores en el código. El plugin Emmet, ya está integrado en este editor y puedes usarlo nada más abrir Visual Studio Code. De hecho podría aburrirte con respecto a las funcionalidades y personalización de este editor de código. Si creéis que s necesario un tutorial sobre ello, decidme y me pongo a ello.
La otra opción es Sublime Text, se descarga de manera gratuita y aunque es de pago, podemos usar el programa y todas sus funciones de manera ilimitada a cambio de "soportar" un pequeño mensaje de compra cada mucho tiempo. A mi en particular no me resulta molesto. El inconveniente es que para sacar más rendimiento de este editor de código, debemos usarlo en combinación con el plugin Emmet y una extensión para Google Chrome. La extensión de la que hablo es Live Page. Esto no lo necesitamos instalar si vamos a usar Visual Studio Code, ya que ya trae un Live Server donde visualizar el resultado de nuestro trabajo sin extensiones.
Ahora descarga LivePage y procede a instalarla en tu navegador de Google Chrome. Pega esto en la barra de direcciones del navegador chrome://extensions/ y arrastra la carpeta LivePage a esa pagina con el modo desarrollador activado y quedará instalada. Gracias a esta extensión no tendrás que estar refrescando la página cada vez que realices algún cambio en el documento. Por ultimo, descarga e instala los navegadores, no es necesario tenerlos todos, pero si estas pensando en hacer de esto tu profesión, sería recomendable. No todos los navegadores son compatibles con muchas de las etiquetas, formatos de vídeo, audio, etc. Cuando se crea un sitio web, la idea es llegar a la mayor cantidad de usuarios posibles y deberemos intentar que nuestra web, se muestre correctamente en todos los navegadores.
Ya estamos casi listos para empezar, solo nos falta instalar un pequeño, pero útil plugin en Sublime Text. El plugin se llama EMMET y nos va a simplificar enormemente la generación de código, ya que nos ayuda autogenerandolo.
Instalando el plugin EMMET
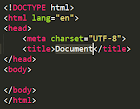
A continuación vamos a instalar el plugin EMMET en Sublime Text. Este plugin proporciona una gran potencia a la hora de escribir código HTML, sin ir más lejos, simplemente escribiendo ‘!’ y pulsando la tecla tabulador se nos genera la estructura básica de un documento HTML5.

Bien, vamos a proceder a su instalación. Abriremos Sublime Text 3 y seguiremos esta ruta view > show Console , se nos abrirá en la parte de abajo una consola para introducir ordenes. Ahí deberemos pegar el código que se nos proporciona en la siguiente página:
http://wbond.net/sublime_packages/package_control/installation.
Seleccionamos el codigo para la versión 3. Una vez pegado ejecutamos la orden intro, nos pedirá reiniciar el editor.
Una vez listo, pulsamos la combinación de teclas ctrl + shift + p y escribiremos package control: install package, seleccionamos ese ítem y a continuación buscamos emmet. Seleccionamos y listo! Reiniciamos nuestro editor y ya debería estar instalado. No ha sido para nada difícil y además nos va a ahorrar picar mucho código a lo largo de un proyecto. Por si acaso, os dejo un vídeo sobre este plugin y lo que se puede hacer con el, aunque lo vamos a ir haciendo aquí también.
La autogeneración de código
Antes de empezar de lleno a aprender etiquetas HTML5 y para que sirven o como se utilizan, debemos ver como se autogenera el código en Visual Studio Code y Sublime Text. Así que vamos a ver como ahorrarnos pasos, para ahorrarnos tiempo.
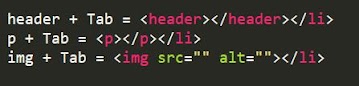
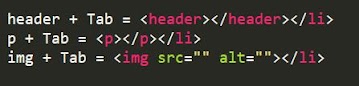
Empezamos generando la estructura con la etiqueta <header> y recuerda que debes haber guardado el documento previamente con la extensión .html. Si escribimos header y a continuación presionamos la tecla tab, se genera la sintaxis de <header> automaticamente, como vemos en el siguiente ejemplo.

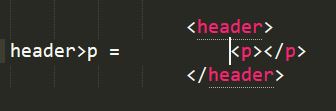
Se pueden autogenerar etiquetas padres, que contengan en su interior
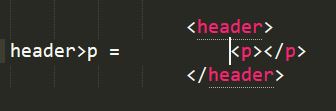
etiquetas hijas. Escribiendo header>p y presionando la tecla tab se genera la sintaxis de la etiqueta <header> conteniendo en su interior, una etiqueta hija como <p>. Lo vemos en el siguiente ejemplo.

Podriamos complicarlo más colocando las siguientes etiquetas de esta manera: footer>div>p y presionando la tecla tab se genera la siguiente estructura:

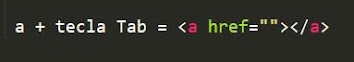
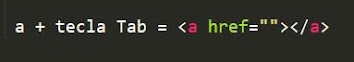
Si quisiéramos generar un enlace escribiríamos la letra a y si presionamos tab se genera automáticamente toda la sintaxis, vemos un ejemplo.

Combinando estos editores de código con el plugin Emmet, la escritura de código se simplifica enormemente. Si queremos escribir 5 enlaces o el numero que queramos, escribimos a*5 y presionamos tab.

Si quisiéramos poner un texto dentro de cada enlace escribiríamos a{Mi enlace}*10 presionamos tab y se generan los enlaces que queremos con su texto.

Si quisiéramos crear la sintaxis de una lista escribiríamos ul y queremos que sea padre de una etiqueta <li> (ul>li). Queremos que <li> tenga un texto ul>li{MI lista} y queremos que <li> se multiplique por 5 ul>li{MI lista}*5 pulsamos tab y se genera la sintaxis.

Si tenemos una etiqueta <p> (párrafo) y queremos agregarle un atributo id, escribiríamos almohadilla p# y daríamos al id el valor principal de esta manera, p#principal y presionamos tab. Vemos un ejemplo.

Si tenemos una etiqueta <div> y quisiéramos asignarle la clase estilos sería de esta menera, div.estilos y presionamos tab.

Si queremos generar un texto de lorem ipsum solo tenemos que escribir p>lorem y al presionar tab lo generará de forma automática.

Vídeo complementario
De todas formas aprovecho que he actualizado este post para incluir un vídeo que complementa un poco todo esto y veis en acción como es Visual Studio Code.
Ejercicio practico
Simplifica esta lista de enlaces.

Resultado
Finalizando la clase
En este primer post de introducción al desarrollo web con HTML5, hemos aprendido a configurar, lo que va a ser nuestro entorno de trabajo. Recuerda practicar todo lo que aprendas aquí, la practica es la clave en todo proceso de aprendizaje.
Ya veréis como poco a poco vais dominando el desarrollo en HTML5. Es un lenguaje bastante fácil de aprender y lo vais a pillar en seguida. En la próxima clase, empezaremos a estudiar las primeras etiquetas, atributos y valores.
Me interesa mucho tu opinión al respecto de esta clase y este curso. Me gustaría que me dijeras en que puedo mejorar, deja tu opinión en los comentarios. Gracias por compartir esta publicación en redes sociales y por vuestros me gusta. Recuerda que puedes unirte a la la comunidad de estudio en Facebook.
¡HASTA LA PRÓXIMA CLASE!
Lo necesario para empezar
Ya estamos casi listos para empezar, solo nos falta instalar un pequeño, pero útil plugin en Sublime Text. El plugin se llama EMMET y nos va a simplificar enormemente la generación de código, ya que nos ayuda auto generandolo.
Instalando el plugin EMMET
 |
| Estructura básica de un documento HTML5 |
Bien, vamos a proceder a su instalación.Abriremos Sublime Text y pulsaremos en ‘view > show Console’ , se nos abrirá en la parte de abajo un pequeño cuadro para introducir ordenes, ahí deberemos pegar el código que se nos proporciona en la siguiente página:
http://wbond.net/sublime_packages/package_control/installation
Seleccionamos el código para la versión 3. Una vez pegado ejecutamos la orden (Intro), nos pedirá reiniciar el editor.
Una vez listo de nuevo, pulsamos la combinación de teclas ‘Ctrl + Shift+ p’ y escribiremos package control: install package, seleccionamos ese ítem y a continuación buscamos emmet. Seleccionamos y listo! Reiniciamos nuestro editor y ya debería estar instalado. No ha sido para nada difícil y además nos va a ahorrar picar mucho codigo a lo largo de un proyecto. Por si acaso, os dejo un vídeo sobre este plugin y lo que se puede hacer con el, aunque lo vamos a ir haciendo aquí también.
La auto generación de código con Sublime Text
Antes de empezar de lleno a aprender etiquetas y para que sirver o como se utilizan, debemos ver como se auto genera el código en Sublime Text. Así que no voy a explicar las etiquetas con las que vamos a trabajar a continuación, solo vamos a ver como ahorrarnos pasos, para ahorrarnos tiempo.
Empezamos generando la estructura con la etiqueta <header> y recuerda que debes haber guardado el documento previamente con la extensión .html. Si escribimos header y a continuación presionamos la tecla "Tab", se genera la sintaxis de header automáticamente, como vemos en el siguiente ejemplo.

etiquetas hijas. Escribiendo header>p y presionando la tecla "Tab" se genera la sintaxis de la etiqueta <header> conteniendo en su interior, una etiqueta hija como <p>. Lo vemos en el siguiente ejemplo.

 |
| Ejemplo 3 |
Si quisieramos generar un enlace escribiríamos la letra a y si presionamos "Tab" se genera automaticamenta toda la sintaxis, vemos un ejemplo.

 |
| Ejemplo 5 |
Si quisiéramos poner un texto dentro de cada enlace escribiríamos a{Mi enlace}*10 presionamos "Tab" y se generan los enlaces que queremos con su texto.
 |
| Ejemplo 6 |
Si quisiéramos crear la sintaxis de una lista escribiríamos ul y queremos que sea padre de una etiqueta li (ul>li). Queremos que li tenga un texto ul>li{MI lista} y queremos que li se multiplique por 5 ul>li{MI lista}*5 pulsamos tab y se genera la sintaxis.
 |
| Ejemplo 7 |
Si tenemos una etiqueta <p> (párrafo) y queremos agregarle un atributo id, escribiríamos almohadilla p# y daríamos al id el valor principal de esta manera, p#principal y presionamos "Tab". Vemos un ejemplo.
 |
| Ejemplo 8 |
Si tuviéramos una etiqueta div y quisiéramos asignarle la clase estilos sería de esta manera, div.estilos y presionamos "Tab"
 |
| Ejemplo 9 |
Si queremos generar un texto de lorem ipsum solo tenemos que escribir p>lorem y al presionar "Tab" lo genera de forma automática.
 |
| Ejemplo de generación de texto con Lorem Ipsum |
Ejercicio: Simplifica esta lista de enlaces
 |
| Simplifica estos enlaces |
Resultado
<!-- HTML -->
ul>li*5>a{Mi enlace}
Conclusiones finales
Creo que con este primer post ha quedado claro el tema de la auto generación de código, gracias a Sublime Text y su plugin Emmet. Además hemos descargado e instalado todo lo necesario por el momento. Este post puede servirte a modo de apuntes, intentaré sacar tiempo para poner ejercicios prácticos ya que la practica es la clave en todo proceso de aprendizaje.
No os desesperéis, tened paciencia y practicad. Ya veréis como poco a poco vais dominando el desarrollo en HTML5· En el próximo post, empezaremos a ver algunas etiquetas, atributos y valores.










0 Comentarios